
Картинки являются неотъемлемой частью современных сайтов. Они делают контент более привлекательным и понятным для пользователей. Однако, картинки веб-страниц не только облагораживают внешний вид, но и имеют важную функциональность. Для того, чтобы пользователям с ограниченными возможностями также было удобно пользоваться сайтом, необходимо правильно использовать атрибуты Alt и Title.
Атрибут Alt (альтернативный текст) представляет описание изображения, которое будет отображаться в случае, если картинка не может быть загружена или если пользователь пользуется программой для чтения веб-страницы. Правильно составленный атрибут Alt позволяет доступным пользователям понять, о чем изображение и придать ему контекст.
Атрибут Title (заголовок) предоставляет дополнительную информацию об изображении, появляющуюся при наведении курсора на картинку. Title может содержать более подробное описание, пояснения, а также быть использован для подсказок и указания ссылок.
Атрибуты Alt и Title для картинок: искусство составления
Атрибуты Alt (Alternative Text) и Title (заголовок) для картинок играют важную роль в оптимизации сайтов для поисковых систем и улучшении доступности контента для пользователей с ограниченными возможностями. Они не только помогают поисковым роботам понять содержание изображений, но и предоставляют дополнительную информацию пользователям, если картинки не загружены или не могут быть прочитаны программами чтения с экрана.
Основное правило при составлении атрибутов Alt и Title для картинок – быть информативными и корректными. Alt должен описывать содержание изображения, используя краткие и точные фразы. Важно избегать неопределенных терминов или общих описаний, таких как «изображение» или «фотография». Например, для изображения собаки, хорошим вариантом Alt будет «Белая собака с голубыми глазами».
Однако, не следует злоупотреблять длиной Alt. Если описание изображения занимает слишком много места, то это может быть негативно воспринято как спам поисковыми системами. Излишне длинные дескрипторы также могут затруднять навигацию для пользователей, использующих программы чтения с экрана.
Некоторые советы по составлению атрибутов Alt и Title:
- Конкретность: используйте ясные и специфические описания. Например, «красный автомобиль» вместо просто «автомобиль».
- Краткость: старайтесь описывать изображение в нескольких словах. Избегайте лишних деталей, чтобы не перегружать место Alt атрибута.
- Точность: убедитесь, что информация в атрибуте Alt соответствует содержанию изображения. Не обманывайте пользователей с помощью недостоверных описаний.
- Релевантность: сосредоточьтесь на наиболее значимых деталях изображения, которые помогут пользователям понять его контекст.
Написание хороших атрибутов Alt и Title для картинок является неотъемлемой частью веб-разработки. Правильно составленные описания могут улучшить SEO, повысить доступность сайта и обеспечить лучший пользовательский опыт.
Зачем нужны атрибуты Alt и Title для картинок?
Атрибут Alt (альтернативный текст) используется для описания содержимого картинки. Если по какой-либо причине браузер не может загрузить изображение, то текст, указанный в атрибуте Alt, будет отображаться вместо картинки. Это позволяет пользователям с ограниченными возможностями, а также поисковым системам понимать смысл и контекст изображения.
Атрибут Title (всплывающая подсказка) предоставляет дополнительную информацию о картинке при наведении курсора. Когда пользователь наводит указатель мыши на изображение, всплывает текст, указанный в атрибуте Title. Это удобно для пользователей, которые хотят получить более подробное описание представленного графического элемента.
Применение атрибутов Alt и Title полезно не только для пользователей, но и для поисковых систем. Атрибут Alt позволяет поисковым роботам понимать, о чем идет речь на картинке, улучшая ее индексацию и ранжирование в поисковой выдаче. В то же время, атрибут Title предоставляет дополнительный контекст для понимания содержимого изображения, что также может повлиять на его ранжирование в результатах поиска.
В целом, использование атрибутов Alt и Title для картинок является неотъемлемой частью оптимизации веб-страниц, способствуя улучшению доступности для пользователей и довольносно приятным взаимодействием с этими элементами.
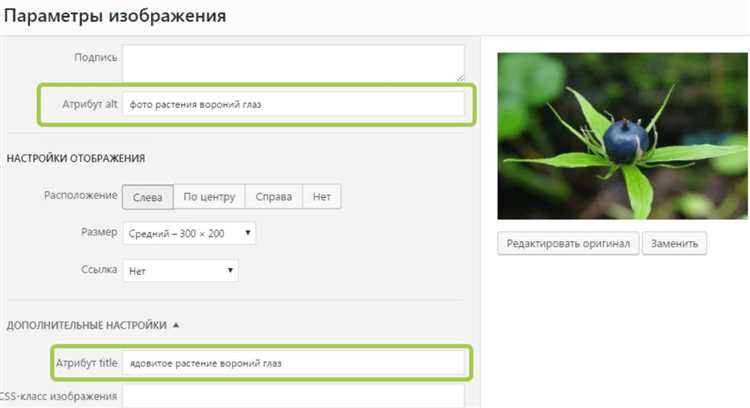
Как правильно заполнить атрибуты Alt и Title для картинок?
Атрибут Alt (альтернативный текст) используется для описания содержимого изображения. Этот текст отображается вместо изображения, если оно не может быть загружено, а также является частью контекста для пользователей, не способных видеть изображения.
Атрибут Title используется для добавления всплывающей подсказки при наведении курсора на изображение. Этот текст помогает дополнительно пояснить содержание изображения.
При заполнении атрибутов Alt и Title следует придерживаться следующих рекомендаций:
- Будьте точными и понятными. Описывайте содержимое изображения, используя понятные и лаконичные фразы. Учтите, что альтернативный текст может быть прочитан программами чтения с экрана.
- Избегайте ключевых слов и фраз. Вместо этого старайтесь представить содержание изображения и его контекст. Не пытайтесь заполнить атрибуты Alt и Title ключевыми словами для повышения рейтинга страницы в поисковых системах.
- Заполняйте оба атрибута. Атрибут Alt обязателен, а атрибут Title является дополнительным. Оба текста должны быть ясными и информативными.
- Соответствие тексту изображения. Подберите текст, который наиболее точно описывает изображение и его контекст. Пользователь, не видящий изображения, должен получить полное представление о его содержании.
Корректное заполнение атрибутов Alt и Title для картинок поможет улучшить опыт пользователей, повысить доступность сайта и улучшить показатели поисковой оптимизации.
Мифы и заблуждения о заполнении атрибутов Alt и Title для картинок
1. «Атрибуты Alt и Title не имеют значения для SEO»
Это заблуждение. Атрибут Alt является одним из факторов, влияющих на ранжирование в поисковых системах. Правильное использование атрибута Alt помогает поисковым системам понять содержание изображения и соответствующим образом ранжировать страницу в результатах поиска.
2. «Атрибуты Alt и Title должны быть одинаковыми»
Это миф. Атрибуты Alt и Title имеют разные назначения. Атрибут Alt используется для описания содержания изображения для пользователей, не могущих его увидеть (например, поисковых роботов или пользователей с отключенной загрузкой изображений), в то время как атрибут Title используется для отображения подсказки при наведении курсора на изображение. Они могут содержать различную информацию, в зависимости от контекста.
3. «Можно не заполнять атрибут Alt, если изображение не несет смысловой нагрузки»
Это неправильно. Даже если изображение не несет смысловой нагрузки, атрибут Alt должен быть заполнен корректно. Это поможет поисковым системам правильно индексировать страницу и поможет пользователям понять, какую информацию несет изображение. Кроме того, не заполненный атрибут Alt может быть воспринят поисковыми системами как признак малокачественного контента.
4. «Использование ключевых слов в атрибутах Alt и Title улучшит SEO»
Это заблуждение. Хотя использование ключевых слов в атрибутах Alt и Title может помочь поисковым системам понять содержание изображения, это не является гарантией улучшения SEO. Важно сохранять естественность и релевантность текста в атрибутах, чтобы они действительно помогали пользователям понять содержание изображения.
5. «Атрибуты Alt и Title можно просто скопировать с описания файла»
Это миф. Атрибуты Alt и Title должны быть корректными и описывать содержание изображения с точки зрения контекста страницы. Простое копирование описания файла может быть неправильным и неинформативным для пользователей.
Итог
Заполнение атрибутов Alt и Title для картинок — это важный аспект оптимизации сайта. Правильное использование этих атрибутов помогает улучшить SEO, облегчает восприятие информации пользователями, особенно для тех, кто не может видеть изображения. Мифы и заблуждения о заполнении этих атрибутов часто мешают правильному использованию их потенциала. Правильное заполнение атрибутов Alt и Title для каждой картинки поможет улучшить индексацию сайта и повысить его ранжирование в поисковых системах.
