
AMP-страницы – это ускоренные мобильные страницы, которые предназначены для быстрой загрузки на мобильных устройствах. Они используют упрощенный набор HTML и JavaScript для достижения высокой скорости загрузки и отображения содержимого.
Однако, прежде чем использовать AMP-страницы, необходимо пройти процесс проверки. Проверка AMP-страницы позволяет убедиться, что она соответствует требованиям AMP Project и готова к публикации на реальном сайте или платформе.
В процессе проверки осуществляется анализ AMP-страницы на соответствие рекомендациям AMP Project. Проверка включает в себя проверку синтаксиса HTML-кода, наличие необходимых элементов и атрибутов, а также оптимизацию ресурсов для достижения максимальной скорости загрузки страницы.
Что такое проверка AMP-страниц?
Основная цель AMP-страниц заключается в том, чтобы предоставить пользователям максимально быструю загрузку и отзывчивость страниц на мобильных устройствах. Проверка AMP-страниц выполняется для того, чтобы убедиться, что страницы соответствуют стандартам и рекомендациям AMP, что в свою очередь помогает улучшить пользовательский опыт и повысить рейтинги в поисковой выдаче.
Как происходит проверка AMP-страниц?
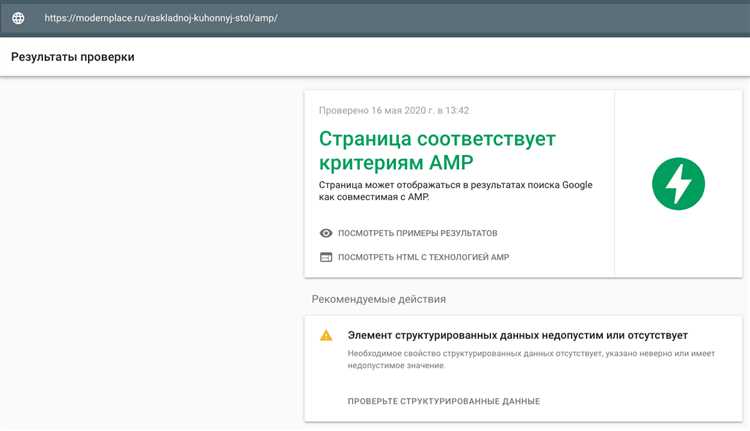
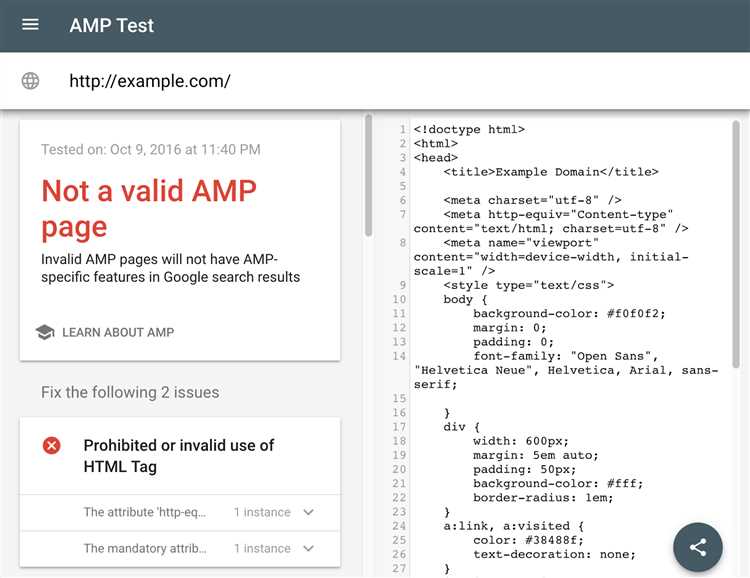
Проверка AMP-страниц осуществляется с помощью специальных инструментов и сервисов, предоставляемых AMP Project. Один из таких инструментов — это валидатор AMP-страниц, который позволяет проверять HTML-код страниц на соответствие требованиям и синтаксическим стандартам AMP.
При проверке AMP-страниц валидатор анализирует HTML-код страницы и сообщает о наличии ошибок или предупреждений, которые могут повлиять на производительность и корректное отображение контента на мобильных устройствах. Валидатор также предлагает рекомендации и советы по улучшению кода для достижения лучших результатов.
Зачем нужна проверка AMP-страниц?

Проверка AMP-страниц является неотъемлемой частью процесса разработки и оптимизации веб-страниц, использующих AMP. Это позволяет убедиться в том, что страницы соответствуют стандартам AMP и обеспечивают быструю загрузку и отзывчивость на мобильных устройствах.
Кроме того, проверка AMP-страниц помогает повысить рейтинги страниц в поисковой выдаче Google. Согласно данным Google, эффективное использование AMP-страниц может привести к улучшению позиций в поисковой выдаче и увеличению кликабельности результатов поиска.
Определение и принципы AMP-страниц
AMP (Accelerated Mobile Pages) представляет собой фреймворк и открытый стандарт разработки сайтов и пользовательского опыта. Он был разработан для создания мгновенно загружаемых мобильных страниц с высокой производительностью. В основе AMP лежит набор оптимизированных компонентов и HTML-тегов, которые позволяют создавать простые и эффективные страницы.
AMP-страницы основаны на трех основных принципах: скорость, достоверность и легкость. Скорость — это один из главных факторов успеха AMP-страниц. Они загружаются почти мгновенно и позволяют пользователям быстрее получать нужную информацию. Достоверность — вся верстка и компоненты AMP-страниц проходят строгую валидацию и налагаются некоторые ограничения, чтобы гарантировать качество и безопасность для пользователей. Легкость — AMP-страницы имеют простую и минималистичную структуру, что позволяет улучшить производительность и оптимизировать их загрузку на мобильных устройствах.
Основные особенности AMP-страниц
- Оптимизированная загрузка: AMP-страницы строятся на основе легковесного HTML и минимального CSS, что позволяет быстро загружать контент на мобильных устройствах.
- Кэширование контента: AMP-страницы могут быть кэшированы и предварительно загружены, что улучшает скорость загрузки и уменьшает нагрузку на серверы.
- Оптимизация для мобильных устройств: AMP-страницы автоматически адаптируются к разным размерам экранов и устройствам, обеспечивая оптимальное отображение на различных устройствах.
- Элементы для медиа-контента: Фреймворк AMP предоставляет специальные компоненты для отображения изображений, видео, аудио и другого медиа-контента, которые легко интегрируются на AMP-страницах.
В целом, AMP-страницы представляют собой инструмент для создания быстрых, надежных и эффективных мобильных страниц, которые обеспечивают улучшенный опыт пользователей и имеют высокие показатели производительности.
Значение проверки AMP-страниц
Проверка AMP-страниц играет важную роль в создании оптимизированного и быстрого пользовательского опыта. Технология AMP (Accelerated Mobile Pages) разработана для ускорения загрузки веб-страниц на мобильных устройствах. Проведение проверки AMP-страниц позволяет вам убедиться, что страницы соответствуют стандартам и рекомендациям AMP-проекта.
Одним из основных преимуществ использования AMP-страниц является улучшение пользовательского опыта. Быстрая загрузка страниц делает сайт более отзывчивым и удобным для посетителей, что повышает вероятность их задержки на сайте. Также быстрая загрузка AMP-страниц может улучшить показатели SEO, так как скорость загрузки является одним из факторов ранжирования для поисковых систем, включая Google.
Важность проверки AMP-страниц

Проверка AMP-страниц необходима, чтобы убедиться, что ваш сайт соответствует требованиям AMP-проекта и предоставляет пользователям оптимальный опыт просмотра. Проверка помогает выявить и устранить потенциальные ошибки и проблемы, которые могут повлиять на загрузку и отображение страниц на устройствах с малыми техническими возможностями.
Однако проверка AMP-страниц не является единственным шагом в создании оптимизированных страниц. Следует учитывать и другие факторы, такие как качество контента, правильное использование HTML-тегов и оптимизация изображений. Комбинирование всех этих факторов поможет создать максимально быстрые и эффективные страницы для посетителей и поисковых систем.
Причины провала проверки AMP-страниц

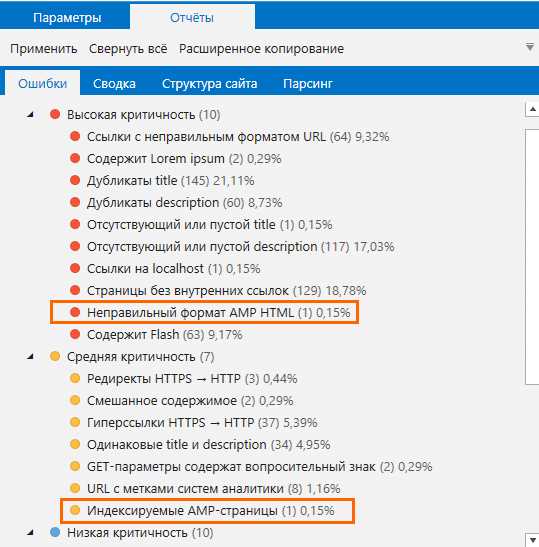
Процесс проверки AMP-страниц может привести к получению предупреждений или ошибок, если не были соблюдены требования AMP-проекта. Распространенными причинами провала проверки могут быть неправильное использование AMP-тегов, нарушение правил форматирования или отсутствие требуемых метаданных и атрибутов.
Невыполнение требований AMP-проекта может привести к низкой производительности страницы, плохому опыту пользователя и плохому ранжированию в поисковых системах. Чтобы избежать этих проблем, рекомендуется внимательно изучить и соблюдать все рекомендации и указания AMP-проекта при создании своих AMP-страниц.
Как происходит проверка AMP-страниц
Проверка AMP-страниц на соответствие спецификации AMP проводится автоматически с помощью инструмента AMP Validator. Этот инструмент анализирует HTML-код страницы и выдает список ошибок и предупреждений.
Важно помнить, что проверка AMP-страницы осуществляется по отдельности для каждого документа на странице, например, для каждого элемента <amp-img> или <amp-iframe>. Это означает, что каждый документ должен быть самодостаточным и соответствовать всем требованиям AMP.
Шаги проверки AMP-страницы:

1. Загрузка HTML-кода: Инструмент AMP Validator получает HTML-код AMP-страницы.
2. Разбор и анализ: Механизм разбирает HTML-код и анализирует его структуру и синтаксис на предмет соответствия требованиям AMP.
3. Обнаружение ошибок: Если найдены какие-либо ошибки или нарушения спецификации AMP, инструмент отмечает их и генерирует список проблем.
Итог
AMP-страницы подвергаются автоматической проверке с помощью инструмента AMP Validator. Это позволяет выявить ошибки и предупредить о нарушениях спецификации AMP. Проверка AMP-страницы осуществляется по отдельности для каждого документа на странице. Результаты проверки представляются в виде списка ошибок и предупреждений, которые необходимо исправить для обеспечения корректной работы и отображения AMP-страницы.
