
HTML5-баннеры играют важную роль в современной интернет-рекламе. Они позволяют представить информацию компактно и эффективно, привлекая внимание потенциальных клиентов. HTML5-баннеры гораздо более гибкие и креативные, чем их предшественники, и предоставляют возможность использовать анимацию, видео и другие интерактивные элементы.
Для чего нужны HTML5-баннеры? Они рассчитаны на то, чтобы привлекать внимание пользователей и рекламировать продукты, услуги и события. Баннеры размещаются на веб-сайтах, социальных сетях и в различных рекламных сетях. HTML5-баннеры могут быть кликабельными и перенаправлять пользователя на определенный веб-сайт или страницу, где предлагается более подробная информация или возможность совершить покупку.
Как можно создать HTML5-баннер? Для создания HTML5-баннеров требуются некоторые знания HTML, CSS и JavaScript. Однако, существует также ряд онлайн-инструментов и программ, которые значительно упрощают процесс создания баннеров. Кроме того, на рынке существует множество готовых шаблонов и конструкторов, которые позволяют создавать профессионально выглядящие и эффективные HTML5-баннеры даже тем, у кого нет опыта в разработке веб-сайтов и рекламных материалов.
HTML5- баннеры: для чего нужны и как можно их сделать

Одним из главных преимуществ HTML5-баннеров является их универсальность. Они могут быть показаны на различных платформах и устройствах, включая компьютеры, смартфоны и планшеты. Кроме того, HTML5-баннеры позволяют создавать анимацию, видео и другие интерактивные элементы, что может значительно увеличить эффективность рекламы.
Создание HTML5-баннеров можно выполнить с использованием различных инструментов и технологий. Например, можно использовать графические редакторы (например, Adobe Photoshop или GIMP) для создания дизайна баннера, а затем преобразовать его в формат HTML5 при помощи специальных программ или онлайн-сервисов.
Также существуют готовые шаблоны HTML5-баннеров, которые можно легко настроить под свои нужды. В этом случае вам потребуется основное понимание языка HTML и CSS. Одним из популярных инструментов для создания HTML5-баннеров является Google Web Designer, который предоставляет широкие возможности для создания и настройки баннеров.
Необходимо отметить, что при создании HTML5-баннеров необходимо учитывать ограничения и требования различных платформ и рекламных сетей. Например, некоторые сети могут ограничивать размеры и вес файлов баннеров, а также требовать соблюдение определенных стандартов кодирования.
- Преимущества HTML5-баннеров:
- Универсальность и совместимость с различными платформами
- Возможность создания интерактивных элементов
- Высокая эффективность и привлекательность
- Шаги по созданию HTML5-баннера:
- Определить цель и концепцию баннера
- Создать дизайн баннера или выбрать готовый шаблон
- Преобразовать дизайн в формат HTML5
- Добавить интерактивные элементы (если необходимо)
- Проверить совместимость и соответствие требованиям платформы или рекламной сети
- Разместить HTML5-баннер на нужных платформах или показывать в рекламных сетях
В итоге, использование HTML5-баннеров позволяет эффективно рекламировать товары или услуги, привлекать внимание пользователей и увеличивать конверсию. С их помощью можно не только представить бренд, но и создать интерактивные и запоминающиеся рекламные кампании.
Определение и назначение HTML5-баннеров

Основное назначение HTML5-баннеров заключается в привлечении внимания и информировании потенциальных клиентов о товарах, услугах, акциях или событиях. Они способны эффективно передать информацию, вызвать интерес и вызвать желание совершить действие – перейти на сайт компании, оформить заказ или подписаться на новости.
HTML5-баннеры обладают несколькими преимуществами по сравнению с традиционными баннерами. Во-первых, они позволяют создавать более интерактивные и динамичные рекламные элементы, которые могут включать анимацию, звуковые и видеоэффекты. Во-вторых, благодаря использованию технологии HTML5, они могут быть оптимизированы для работы на различных устройствах, включая компьютеры, планшеты и мобильные телефоны.
Преимущества HTML5-баннеров:
- Интерактивность: HTML5-баннеры могут быть созданы с интерактивными элементами, которые позволяют привлечь и удержать внимание.
- Динамичность: Благодаря использованию анимации, видео и звуковых эффектов, HTML5-баннеры могут быть более динамичными и привлекательными.
- Адаптивность: HTML5-баннеры могут быть оптимизированы для работы на различных устройствах и экранах, что позволяет достичь большей эффективности рекламы.
- Увеличение конверсии: Благодаря возможности привлечь и удержать внимание потенциальных клиентов, HTML5-баннеры способствуют увеличению конверсии и привлечению новых клиентов.
Преимущества и применение HTML5- баннеров
1. Поддержка мобильных устройств: HTML5- баннеры могут быть отображены на широком спектре устройств, включая смартфоны, планшеты и даже смарт-телевизоры. Это позволяет достичь большей аудитории и увеличить эффективность рекламы.
Помимо этого, HTML5- баннеры адаптивны к различным размерам экранов, что позволяет им сохранять свою эффективность и читабельность независимо от размера экрана пользователя.
2. Динамичное содержимое: HTML5- баннеры позволяют использовать различные виды контента, включая изображения, видео и анимацию. Это предоставляет возможность создавать интерактивные и запоминающиеся рекламные сообщения, привлекающие внимание потенциальных клиентов.
3. Возможность отслеживать и анализировать результаты рекламной кампании: HTML5- баннеры поддерживают различные методы отслеживания и анализа данных. Это позволяет маркетологам получить детальную информацию о количестве просмотров баннера, кликах и других показателях эффективности рекламы. Используя эти данные, маркетологи могут оптимизировать свои кампании и улучшить результаты.
HTML5- баннеры нашли применение в различных сферах, включая онлайн-рекламу, email-маркетинг и социальные медиа. Они позволяют эффективно привлекать внимание к товару или услуге и мотивировать пользователей на дальнейшие действия.
Как создать HTML5-баннер: пошаговая инструкция
- Определите цель баннера: Прежде чем начать создание баннера, определитесь с его целевой аудиторией и основным сообщением, которое вы хотите передать.
- Выберите инструменты и редакторы: Для создания HTML5-баннера вам понадобятся редакторы кода, такие как Sublime Text или Visual Studio Code, а также графический редактор, например, Adobe Photoshop или GIMP.
- Создайте дизайн: Используя выбранный графический редактор, разработайте дизайн баннера, учитывая его размеры и ориентацию.
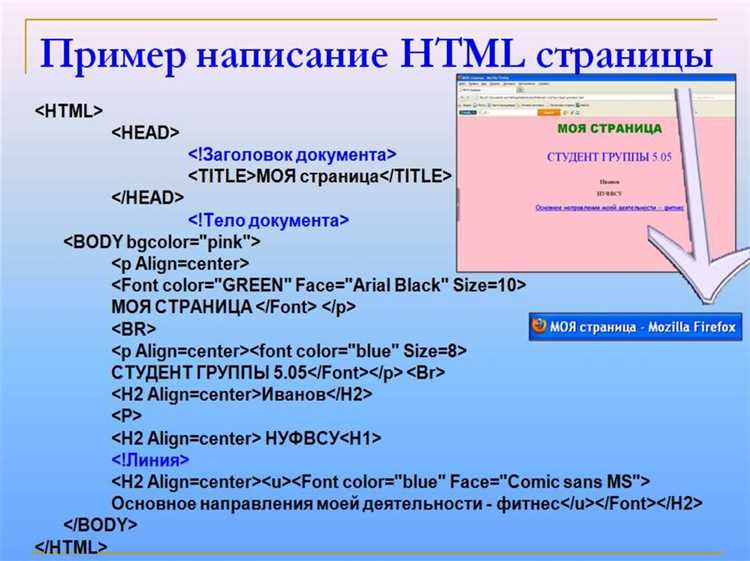
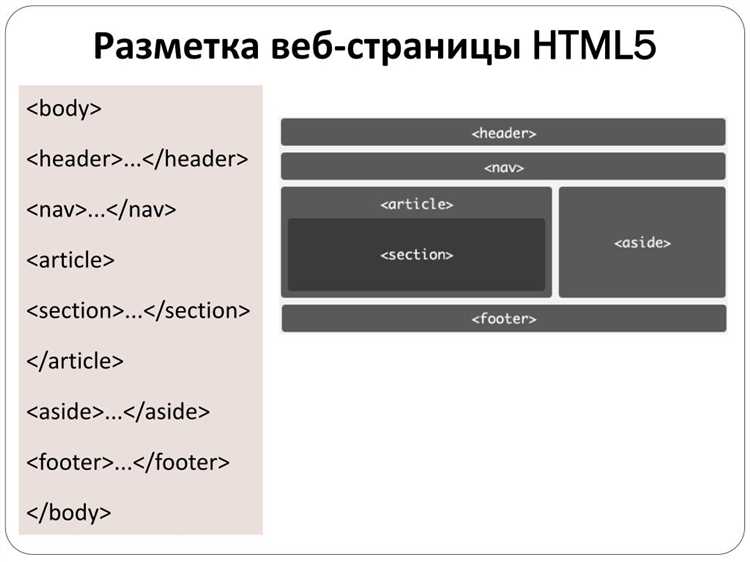
- Напишите HTML-код: Откройте редактор кода и создайте HTML-структуру баннера. Добавьте заголовки, текстовые блоки, изображения и другие необходимые элементы.
- Добавьте стили: Используя CSS, добавьте стили, чтобы придать баннеру желаемый внешний вид. Настройте цвета, шрифты, отступы и другие стилевые параметры.
- Анимируйте баннер: Добавьте анимацию, чтобы сделать баннер более привлекательным и динамичным. Используйте CSS-анимацию или JavaScript-библиотеки, такие как GreenSock или Animate.css.
- Проверьте верность кода: Перед публикацией баннера убедитесь, что ваш HTML-код проходит проверку и не содержит ошибок. Используйте валидаторы HTML, такие как W3C Markup Validation Service.
- Сохраните баннер и опубликуйте его: Как только вы создали и протестировали баннер, сохраните его в HTML-файл и опубликуйте на требуемых платформах, таких как рекламные сети, социальные сети или ваш сайт.
Создание HTML5-баннеров требует некоторых навыков разработки и дизайна, но благодаря этой пошаговой инструкции вы сможете создать качественный и привлекательный баннер для достижения ваших рекламных целей.
