
Новые технологии позволяют нам быть более инклюзивными и учитывать потребности широкого круга пользователей. Один из важных аспектов веб-разработки — создание доступных сайтов для людей с ограниченными возможностями. Слабовидящие люди также имеют право на полноценное взаимодействие с цифровыми ресурсами.
В данной статье мы рассмотрим несколько ключевых моментов, которые помогут вам создать доступную версию вашего сайта для слабовидящих пользователей. Правильное оформление контента, использование специальных технических средств и соответствие требованиям стандартов доступности — все это важные составляющие включения большего числа пользователей в вашу аудиторию.
Прежде всего, необходимо обратить внимание на контрастность цветов вашего сайта. Яркий фон и светлый текст плохо читаемы для людей со слабым зрением. Используйте контрастный цвет фона и текста, чтобы обеспечить легкое чтение. Удостоверьтесь, что ваш сайт четко передает информацию и не размывается на фоне.
Выявление потребностей слабовидящих пользователей
Перед созданием версии сайта для слабовидящих пользователей, важно выявить и понять их потребности. Это поможет разработчикам сделать сайт более доступным и удобным для данной аудитории.
Одним из основных путей выявления потребностей слабовидящих пользователей является общение с ними. Необходимо провести специальные опросы или интервью, чтобы получить информацию о том, с какими трудностями они сталкиваются при использовании обычных сайтов. Также можно проводить фокус-группы, где пользователи будут демонстрировать свое взаимодействие с сайтом и делиться своими мыслями и предложениями.
При выявлении потребностей слабовидящих пользователей необходимо учесть следующие аспекты:
1. Визуальное представление:
- Определить какие элементы дизайна лучше видны слабовидящим пользователям. Например, может быть необходимо использовать более яркие цвета и контраст для повышения видимости. Также можно обратить внимание на использование шрифтов с хорошей читабельностью.
- Изучить, какие графические элементы на сайте затрудняют восприятие информации. Возможно, потребуется заменить некоторые изображения на текстовые альтернативы или внести изменения в их визуальное представление.
2. Навигация и управление:
- Определить наиболее удобные способы навигации по сайту. Например, использовать заголовки и подзаголовки для структурирования контента или добавить возможность перехода по ссылкам с помощью клавиатуры.
- Разработать понятную и легкую в использовании систему управления элементами сайта. Пользователи должны иметь возможность легко осуществлять действия, такие как заполнение форм, отправка сообщений или осуществление покупок.
3. Доступ к контенту:
- Учесть возможность использования программ и специального оборудования, которые могут улучшить доступность контента для слабовидящих пользователей. Например, перевод текста на звук с помощью программ для чтения или использование наушников для получения звуковых уведомлений.
- Рассмотреть возможность предоставления альтернативного формата контента, такого как аудиофайлы или описания изображений для тех, кто не может его прочитать.
Принципы доступности веб-сайта для слабовидящих

1. Использование простого и понятного языка
Важно использовать простые и понятные слова и фразы, чтобы слабовидящие могли легко понять содержание веб-страницы. Избегайте сложных технических терминов, а также длинных и запутанных предложений.
2. Уникальный и описательный заголовок
Каждая веб-страница должна иметь уникальный и описательный заголовок, который точно отражает ее содержание. Понятный заголовок помогает слабовидящим лучше ориентироваться на веб-сайте и быстрее находить нужную информацию.
3. Использование альтернативного текста для изображений

Для каждого изображения на веб-сайте следует добавить альтернативный текст, который будет описывать содержание этого изображения. Это позволяет слабовидящим получать информацию о содержании изображения, даже если они не могут визуально видеть его.
4. Правильное использование таблиц

При использовании таблиц следует учитывать их доступность для слабовидящих. Таблицы должны быть легко считываемыми и иметь правильную структуру. Заголовки и описательные тексты должны быть ясными и понятными. Слабовидящие пользователи также должны иметь возможность перейти к содержимому таблицы с помощью соответствующих ссылок.
5. Использование контрастных цветов
Цветовые схемы веб-сайта должны обеспечивать хорошую видимость текста для слабовидящих. Для этого следует использовать контрастные цвета для текста и фона. Хороший контраст облегчает чтение и понимание текста для пользователей с разными видами нарушений зрения.
Технические решения для создания версии сайта для слабовидящих

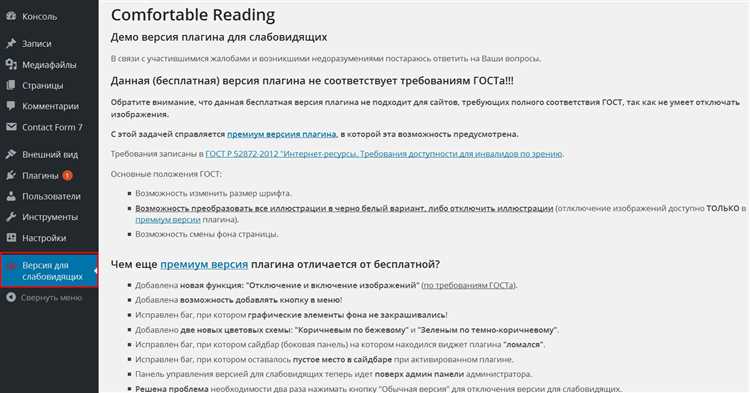
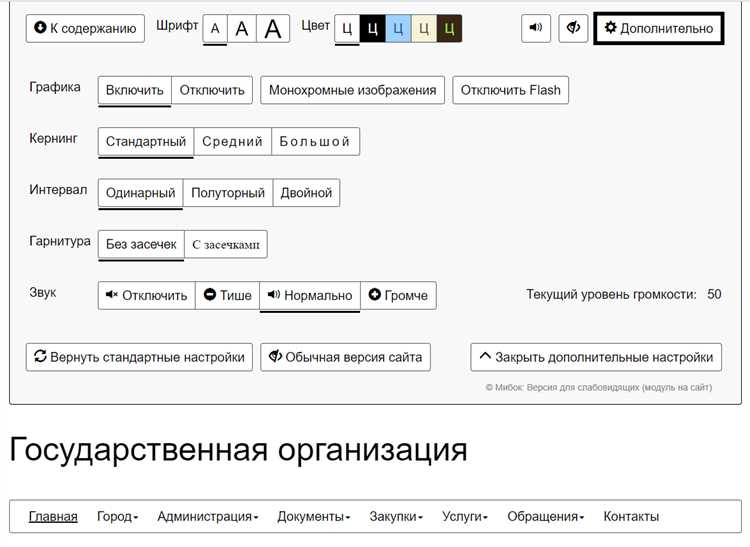
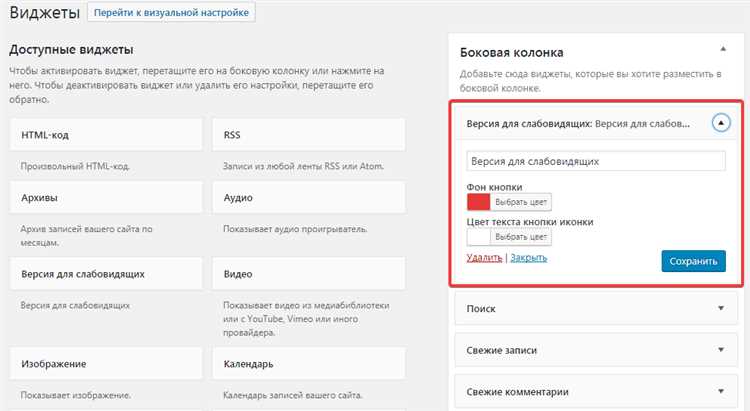
Для создания версии сайта, удобной для слабовидящих пользователей, можно использовать различные технические решения, которые помогут повысить доступность и удобство использования сайта.
Одним из таких решений является использование атрибута alt для тега img, который позволяет задать текстовое описание изображения. Это позволяет слабовидящим пользователям получать информацию о содержании изображения с помощью программ чтения с экрана.
Другим важным решением является использование семантических элементов HTML, таких как header, nav, main, article, section, aside и footer. Эти элементы помогают структурировать контент на странице и делают его более понятным для программ чтения с экрана.
Также рекомендуется использовать достаточно большой шрифт для текста, чтобы он был легко читаемым для всех пользователей. Кроме того, можно использовать выразительные заголовки и выделение важных элементов текста с помощью тегов strong и em.
Для улучшения навигации по сайту можно использовать список ссылок с помощью тегов ul и li. Это позволит слабовидящим пользователям быстрее и легче находить нужные разделы и страницы на сайте.
Также полезным решением является использование таблиц для представления структурированной информации. С помощью тегов table, thead, tbody, th и td можно создавать таблицы, в которых данные будут легко восприниматься как визуально, так и с помощью программ чтения с экрана.
Важно помнить, что создание доступной версии сайта для слабовидящих пользователей — это непрерывный процесс, который требует регулярных обновлений и улучшений. Следуя рекомендациям и используя технические решения, описанные выше, вы сможете сделать ваш сайт более доступным и удобным для всех пользователей, включая слабовидящих.
