
YouTube является одной из самых популярных платформ для загрузки и просмотра видео на сегодняшний день. Однако, чтобы показать видео с YouTube на вашем собственном сайте, вам необходимо вставить его код на вашу страницу.
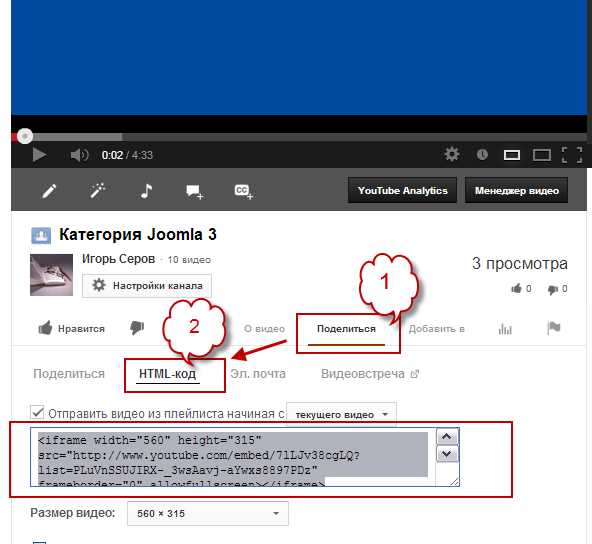
Существует несколько способов, которые позволяют вам вставить видео с YouTube на ваш сайт. Один из самых простых способов – использование встроенного кода, который YouTube предоставляет для каждого видео. Код можно найти на странице видео, в разделе «Поделиться». Просто скопируйте код и вставьте его на страницу вашего сайта, где хотите отобразить видео.
Кроме того, есть и другие способы вставки видео с YouTube на сайт. Например, вы можете использовать плагины и виджеты для популярных платформ управления контентом, таких как WordPress или Joomla. Эти плагины позволяют легко добавить видео на вашу страницу без необходимости работать с кодом.
В любом случае, вставка видео с YouTube на ваш сайт не только делает страницу более интересной и привлекательной для посетителей, но и помогает повысить SEO-оптимизацию. Видео контент является популярным и привлекательным, и поисковые системы обычно отдают предпочтение сайтам, содержащим такой контент. Так что, не стесняйтесь использовать возможности YouTube, чтобы улучшить свой сайт.
Как вставить видео с Ютуба на сайт
Для начала, откройте видео на Ютубе, которое вы хотите вставить на свой сайт. Под видео находится кнопка «Поделиться». Нажмите на нее и выберите вкладку «Встроить». Вам будет предложен код для вставки плеера видео.
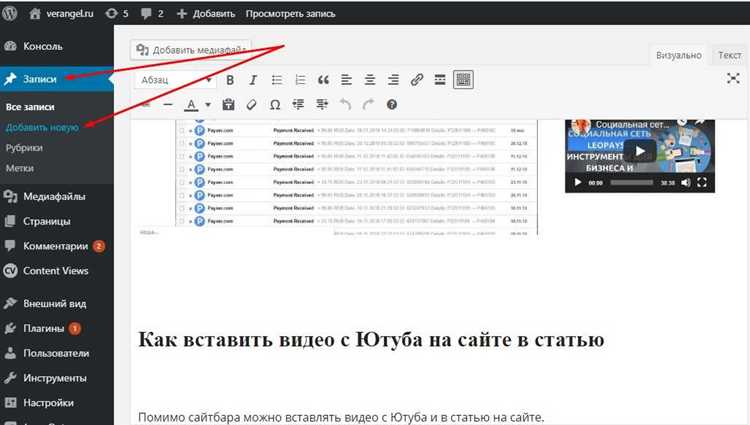
Скопируйте данный код и перейдите к HTML-коду вашего сайта. Разместите курсор в том месте страницы, где вы хотите разместить видео, и вставьте скопированный код. Обратите внимание, что вставка видео может быть выполнена как в текстовом режиме редактора, так и в режиме визуального редактирования. Сохраните изменения и проверьте результат на своем сайте.
Если вам нужно настроить параметры встроенного плеера, такие как ширина, высота, автовоспроизведение и другие, вы можете изменить код встроенного плеера, указав необходимые параметры вручную.
Таким образом, вставка видео с Ютуба на сайт совсем несложна и может быть выполнена даже без знания HTML-кода. Пользуйтесь этой возможностью для обогащения контента вашего сайта и привлечения большего количества посетителей.
Выбор видео на Ютубе

На платформе YouTube можно найти огромное количество видео по самым разным темам. Вы можете выбирать видео исходя из своих интересов, предпочтений и потребностей. YouTube предлагает множество функций и инструментов для облегчения поиска и отбора видеоматериалов.
Прежде чем начать поиск видео на YouTube, полезно определиться с тематикой или ключевым словом, связанным с темой, которая вас интересует. Поиск на YouTube основан на алгоритмах, которые учитывают различные параметры, такие как заголовки, описания и теги видео. Чтобы получить наиболее точные результаты, можно использовать фильтры, доступные на странице результатов поиска.
Фильтры поиска видео на YouTube
- Видеоответы — показывать только видео, которые являются ответом на другие видео;
- Качество — выбрать качество видео (высокое, среднее, низкое);
- Видео продолжительностью — задать диапазон продолжительности видео;
- Тип — выбрать только видео в формате HD, 3D или 360°;
- Загрузивший — отфильтровать видео по имени канала или пользователя;
- Дата загрузки — задать интервал загрузки видео;
- Сортировка — отсортировать видео по популярности, дате загрузки и релевантности.
При выборе видео на YouTube также полезно обратить внимание на рейтинг и комментарии других пользователей. Наличие множества просмотров, положительных отзывов и лайков может свидетельствовать о популярности и качестве видео. Видео, которые имеют много комментариев, могут содержать дополнительную информацию и точки зрения, которые помогут вам сделать правильный выбор.
Способы вставки видео на сайт
Автоматическая вставка видео с YouTube на сайт обычно осуществляется путем копирования и вставки кода эмбеда. Для этого необходимо перейти на страницу видео на YouTube и нажать на кнопку «Поделиться». Затем нужно выбрать вкладку «Встроить» и скопировать готовый код эмбеда.
Один из простейших способов вставки видео на сайт — это использование тега <iframe> в HTML. Необходимо скопировать код эмбеда и вставить его внутри тега <iframe>. Это позволяет воспроизводить видео с YouTube прямо на странице сайта. Например:
<iframe width="560" height="315" src="https://www.youtube.com/embed/VIDEO_ID" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Также можно использовать готовые плагины и библиотеки, которые упрощают процесс вставки видео на сайт. Например, плагин YouTube Player API позволяет встраивать YouTube-плееры на страницу с помощью JavaScript. Это позволяет управлять проигрыванием видео и регулировать его параметры.
Кроме того, существуют и другие видеохостинги, такие как ВКонтакте или Vimeo, которые также предоставляют возможность встраивать видео на сайты. Для этого необходимо использовать аналогичные методы, предоставляемые данными видеохостингами.
В целом, выбор способа вставки видео на сайт зависит от предпочтений разработчика и требований проекта. Каждый из предложенных способов имеет свои преимущества и недостатки. Важно учитывать размер видео, его качество и доступность для пользователя при выборе подходящего метода вставки видео на сайт.
Примеры кода для вставки видео с Ютуба
Вот несколько примеров HTML кода, которые можно использовать для вставки видео с Ютуба на ваш сайт:
1. Вставка видео с помощью iframe
Используя тег iframe можно вставить видео с Ютуба на ваш сайт:
<iframe width="560" height="315" src="https://www.youtube.com/embed/ВАШ-ИДЕНТИФИКАТОР-ВИДЕО" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Замените «ВАШ-ИДЕНТИФИКАТОР-ВИДЕО» на ID видео с Ютуба, который вы хотите вставить.
2. Вставка видео с помощью объекта

Также вы можете использовать тег object для вставки видео:
<object width="560" height="315"> <param name="movie" value="https://www.youtube.com/v/ВАШ-ИДЕНТИФИКАТОР-ВИДЕО?version=3&hl=ru_RU&rel=0"> <param name="allowFullScreen" value="true"> <param name="allowscriptaccess" value="always"> <embed src="https://www.youtube.com/v/ВАШ-ИДЕНТИФИКАТОР-ВИДЕО?version=3&hl=ru_RU&rel=0" type="application/x-shockwave-flash" width="560" height="315" allowscriptaccess="always" allowfullscreen="true"> </object>
Как и в предыдущем примере, замените «ВАШ-ИДЕНТИФИКАТОР-ВИДЕО» на ID видео с Ютуба, которое вы хотите вставить.
Итог
Вставка видео с Ютуба на сайт несложна с использованием тегов iframe или object. Заменяйте «ВАШ-ИДЕНТИФИКАТОР-ВИДЕО» на ID видео с Ютуба, чтобы вставить нужное видео. Не забудьте добавить соответствующие атрибуты для включения функций, таких как автозапуск, контроль громкости и другие, если это требуется для вашего сайта.
Используя эти примеры кода, вы сможете легко вставить видео с Ютуба на ваш сайт и делиться интересным контентом с вашими посетителями.
