
Markdown — это легкий и интуитивно понятный язык разметки, который позволяет писать простой форматированный текст, который легко преобразуется в HTML-код. Он стал популярным инструментом среди разработчиков, блогеров и авторов веб-сайтов благодаря своей простоте и удобству использования.
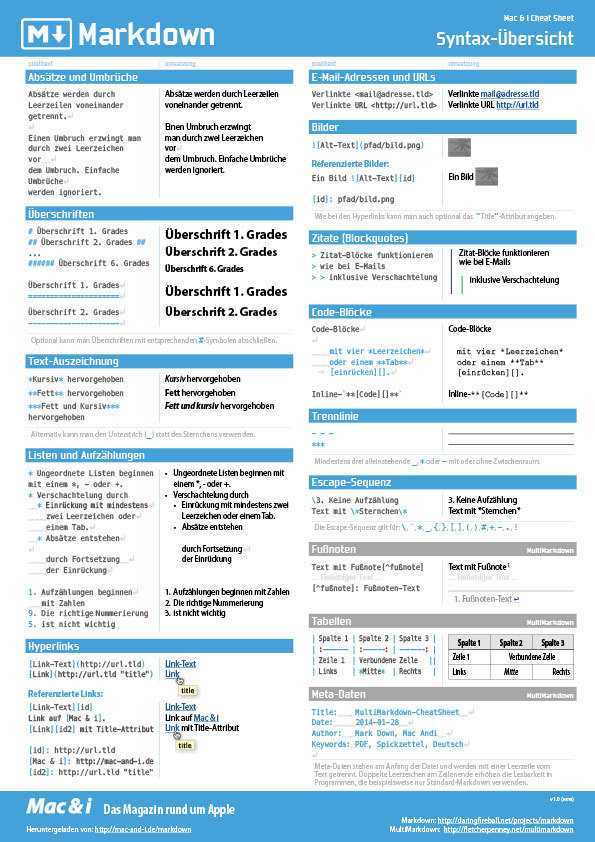
В данной статье мы предоставляем вам шпаргалку по синтаксису разметки Markdown, которая поможет вам быстро освоить основные инструменты и элементы языка. Вам не нужно запоминать все подробности, достаточно знать несколько основных правил.
В Markdown можно форматировать текст с помощью специальных синтаксических конструкций, таких как символы `*` или `_` для выделения текста курсивом или жирным шрифтом. Также возможно создание заголовков, цитат, списков, ссылок и других элементов. Мы рекомендуем использовать разметку Markdown для создания текстового контента на веб-сайте, блоге или документации, поскольку она позволяет вам концентрироваться только на содержимом, не отвлекаясь на сложности форматирования.
Основные элементы разметки Markdown
В Markdown существует несколько уровней заголовков, которые обозначаются с помощью символа решетки (#). Например, # Заголовок уровня 1 будет отображаться как заголовок первого уровня, а ## Заголовок уровня 2 — как заголовок второго уровня. Заголовки используются для выделения основных разделов текста.
Жирный текст выделяется с помощью двух символов звездочки (*). Например, **этот текст будет выделен жирным**. Также можно использовать два символа нижнего подчеркивания (__): __этот текст тоже будет выделен жирным__.
Курсивный текст выделяется с помощью одного символа звездочки (*). Например, *этот текст будет выделен курсивом*. Также можно использовать один символ нижнего подчеркивания (_): _этот текст тоже будет выделен курсивом_.
Списки маркированные (
- ) и нумерованные (
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
-
Ссылка на сайт Markdown Guide: [Markdown Guide](https://www.markdownguide.org)
-
Ссылка на страницу оформления текста в Markdown: [Text Formatting](https://www.markdownguide.org/basic-syntax/#text-formatting)
-
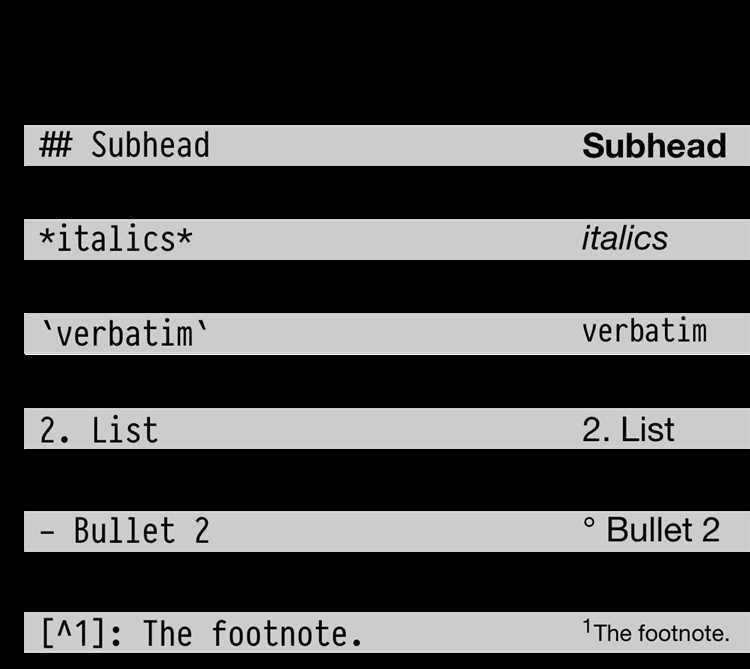
Изображение с примерами разметки Markdown: 
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
- ) создаются при помощи символа минуса (-) или звездочки (*) с пробелом перед каждым элементом списка. Например:
Таблицы можно создавать, используя символы вертикальной черты (|) для разделения столбцов и дефисы (-) для создания заголовка таблицы. Например:
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Ячейка 4 | Ячейка 5 | Ячейка 6 |
Заголовки
Заголовки в разметке Markdown играют важную роль, так как они помогают организовать и структурировать текстовый контент на веб-странице. Они позволяют выделить основные разделы и подразделы, что значительно облегчает восприятие информации.
Использование заголовков
Для создания заголовков в Markdown используется символ «#». Количество символов «#» определяет уровень заголовка. Например, «# Заголовок первого уровня» будет выглядеть как заголовок первого уровня, а «## Заголовок второго уровня» — как заголовок второго уровня. В Markdown доступно шесть уровней заголовков, начиная от одной решетки (#) и заканчивая шестью решетками (######).
При использовании заголовков рекомендуется придерживаться логической структуры и иерархии. Заголовок первого уровня обозначает основной раздел документа, заголовок второго уровня — подразделы, заголовок третьего уровня — подразделы подразделов, и так далее.
Ссылки и изображения
Например, ссылка на Google будет выглядеть так: [Google](https://www.google.com).
Изображения в Markdown можно вставлять аналогичным образом, но перед адресом изображения необходимо указать восклицательный знак. Таким образом, текст в квадратных скобках будет являться описанием изображения.
Пример: 
Также можно добавить атрибуты к ссылкам и изображениям. Например, можно указать заголовок у ссылки или ширину и высоту у изображения.
Пример ссылки: [Google](https://www.google.com «Google’s Homepage»)
Пример изображения: 
Список полезных ссылок и изображений:
Списки и цитаты
Разметка Markdown также позволяет создавать списки. Есть два вида списков: неупорядоченные (маркированные) и упорядоченные (нумерованные).
Неупорядоченные списки

Неупорядоченные списки создаются с помощью символа `-`, `+` или `*`:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
Результат:
Упорядоченные списки
Упорядоченные списки создаются с помощью цифры и точки:
1. Первый пункт списка
2. Второй пункт списка
3. Третий пункт списка
Результат:
Цитаты

Цитаты можно создать с помощью символа `>`:
> Это цитата.
>> Она может быть многострочной.
Результат:
Это цитата.
Она может быть многострочной.
Использование списков и цитат в Markdown позволяет структурировать текст и делать его более понятным для читателя. Эти функции легко освоить и могут быть полезными при написании любого типа документации или контента, где требуется организация информации.
